The popularity of VR virtual reality is inseparable from the developer's arduous day and night and technological innovation. What should be done for a new VR? You must start with VR technical knowledge, including: native VR app development, VR movie recording and VR web development. Because it involves the user-side VR APP, the display of VR video, and the support of the VR content platform, these establishments can have very important VR applications, and can also drive innovation and development in the VR field.
Native VR app development
Developing VR apps or games can make VR content richer, stimulate the development of the entire VR environment, and then attract more users to contact VR, making the entire VR ecosystem more prosperous. The apps you develop will be installed on MAC, PC, Play StaTIon or Android, iOS.
This will be one of the boundaries of VR. You need to figure out the VR UI/UX and then let the user enjoy the benefits of VR in the right way. You need to learn a 3D engine. Unity is an excellent entry engine, and mastering it requires learning C# and Javascript.
If you are a newcomer to programming, I recommend you to read "JavaScript DOM Programming Art" and "Eloquent JavaScript"; if you have a certain degree of programming experience, you can directly look at the "JavaScript Language Essentials". For Unity, you can take a look at the Roll-a-ball given by the Unity3D official website. It is a good little tutorial, you can use it to get familiar with Unity. After reading this, you can go directly to the Developer Center of Oculus to learn the documentation and SDK.
Personally, the best way to learn Unity is to try to develop a simple little game, go to Google in the process of encountering problems, or go to Stackoverflow for help. The second is to communicate with friends of the VR Developer Forum and help each other.
Secondly, the tutorial just mentioned above is about VR output device or VR head display. If you are interested in VR input device and want to develop VR UI/UX, Leap MoTIon is a good choice (of course, Oculus touch or HTC Vive), you can go to leapmoTIon official to see the developer documentation.
Finally, in addition to basic programming knowledge, I recommend adding some mathematics to recommend EssenTIal Mathematics for Games and Interactive Application: A Programmer's Guide, Second Edition.
Recording of VR movies
VR movies are another border of VR by using a special panoramic camera to record a 360-degree view of the movie.
To take a panoramic video, you first need a VR camera. There are a lot of solutions available here, not listed here. Interested friends can search Google for "VR camera rig". The light field camera will be a disruptor in this field, and the 360Heros panoramic camera mount is a good choice.
Usually if you want to share a normal video with your friends, the original VR video is enough. But if you want to make a movie, you need to edit the video. At this time, the normal video editor can't be used. You must use a VR video editor, such as "SpliceVR Editor".
VR web development
Undoubtedly, native VR apps and games and VR videos will be the first to be popular, but in the end, it will definitely go to the web. Developers still remember the old saying of "write once, run everywhere"? The web page is the biggest possibility for us to achieve this promise. Instead of developing native applications that only run on a single platform or VR headset, developers can use the web to build their own VR experience so that they can be easily run through a browser. Google and Mozilla are working together on the construction of WebVR, and we can foresee the arrival of the 3D version of the World Wide Web.
As users' demand for native VR applications expands, they must also expect developers to create VR web applications.
First, the VR web experience will give you an experience like browsing facebook or youtube. The user can switch the video to "VR mode" on the web. Unlike VR movies, users can do VR shopping, VR dating or VR online courses in a VR environment.
First you need to learn three.js. Three.js is a 3D engine running in the browser. You can use it to create various 3D scenes, including cameras, lights, materials, and other objects. It is a third-party WebGL written by JavaScript. You can go to its official website to learn: threejs.org. Then refer to the borismus/webvr-boilerplate project on Github to try to implement a simple VR website. Remember to test your VR station using Chromium or Mozilla nightly, see webvr.info. Next, try adding a 3D model to your scene and try to change its position and rotate it. There are a lot of small examples in the threejs.org examples. If you want to add some physical information systems to it, refer to Hello-Cannon.js in Github! project.
Seeing this, do you have a general understanding of the introductory knowledge of VR technology? In fact, VR development is not a special new thing, it is not far from the traditional Native and Web development. I hope this article can bring some little help to friends who like VR.
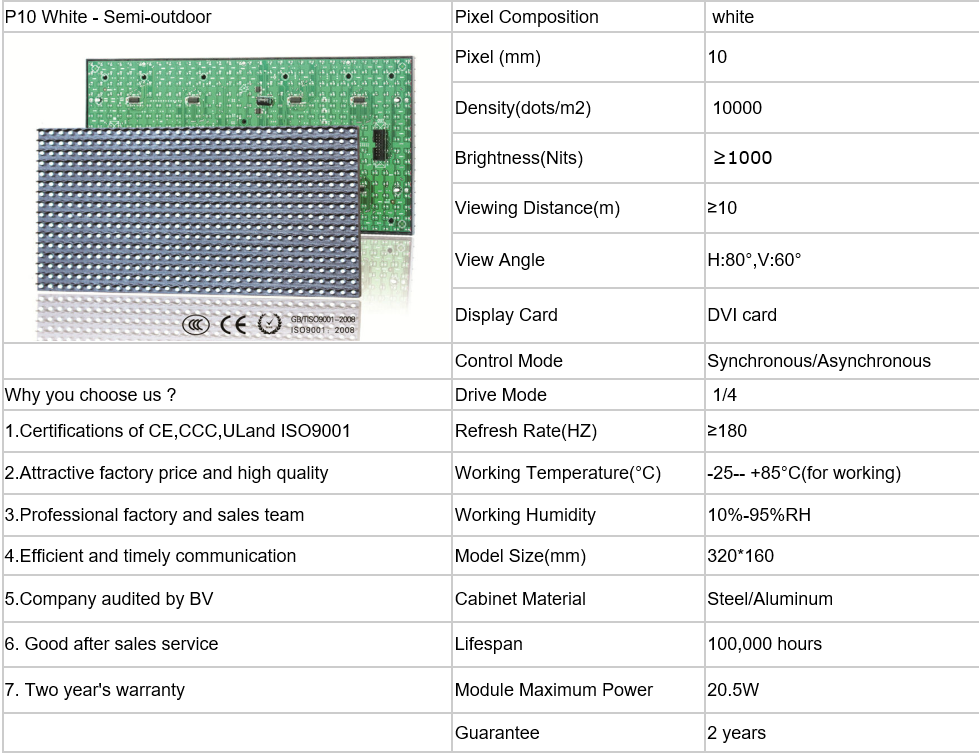
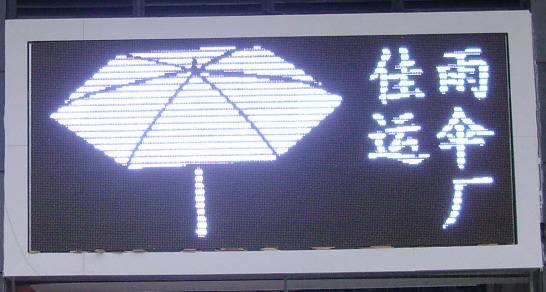
More than 10 years we are professional in manufacturing the single color Led Display in Shenzhen, China. We provide customized single color LED display board, and the single color LED display screen with excellent brightness and color performance, which are prefered by customers worldwide. According to customers' requirement, our Outdoor Single Color LED Display and Indoor Single Color LED Display can provide two ways of broadcasting, synchronous and asynchronous.



Single Color Led Display,Led Single Color Display,Single Color Matrix Led Display,Led Board Display
Shenzhen Joy LED Display Co., Ltd. , https://www.joe-led.com