As virtual reality (VR) gradually moves into the mainstream, designers and developers have begun to build Bullet Proof technology and methods to make the VR environment and experience more interesting and realistic. Here are some tips on how to design a user interface (UI) for a room-scale interactive VR experience.

What are the types of UI elements in VR?
Most of our VR ideas originate in movies and games. There are some specialities in creating a 360° environment, but I find it useful to start with what you know and then adapt to the new medium.
Three UI types in VR design:
Diegetic UI (Drama UI)
Drama UI is to let the objects in the environment show information to users themselves. For example, the clock on the wall shows the time. It may be difficult for the user to know if these objects can interact; typically, if the user should interact with these objects, they must add visual tools or "hints" to them. In fact, their natural fit with the environment makes these objects more immersive, but sometimes the interaction is not obvious.
Spatial UI
These are all non-realistic objects or flat designs in 3D space, which add depth, light, focus, and resizing to correspond to other objects in the environment. The less true the shape, the easier it is for the user to understand that it is an alien element and cannot help tempting to start interacting with it. Because the appearance and the feeling are different, the spatial UI easily affects the immersion of VR, but it is very effective for the user to understand that the object is interactive.
Non-diegetic UI (non-dictionary UI)
In traditional non-VR projects, the UI is usually displayed at the top of the interface. It is used to display information such as health, score, and the like, commonly referred to as HUD. This is the so-called non-dilemma UI-user interface has nothing to do with the game world, but it has a certain role to play the game player. In VR, this type of object has a look and location that does not exactly match the realistic 360° world. It is not part of 3D space and there is no depth. If you need to push information that is critical to the user, this type of object is useful for smartphone-based VR and Room-Scale VR.
No matter what you do, please remember to feel immersed in the new reality. It is this that makes VR so special and unique. The UI should not let the user feel that he/she is not part of the environment.
You should keep in mind
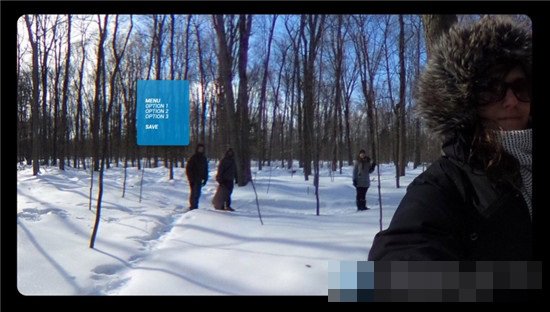
First, you need to create 2D sketches to detect your thoughts and plan where various UI elements are displayed. Your 360° perspective may look like this:

If you think that the text elements need to be larger for easy reading and the links need to be easy to point and click, I can assure you that the information display is not as big as possible. Imagine how crappy the panel crashed when users saw the screen:

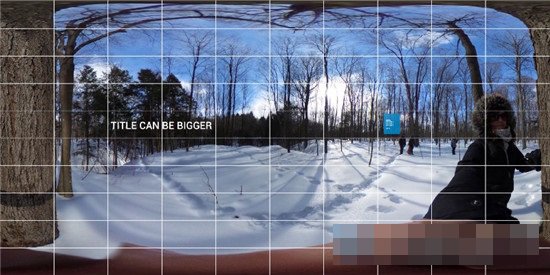
Zoom out. When the user stands 1.5 meters away, the size of the display panel in the figure below is the perfect size.

The following is the comfortable perspective you see in VR.

When you divide the 360° interface sketch into a 10x10 ratio, the text should only take up 1%. The title can be bigger. If 2% - 4%, then look in VR is still very large.

So what do you need to remember when designing a 360-degree UI?
The text should be close to the object it is involved in, and the eyes should be able to focus within the same distance.
The text should be in front of or slightly below our eyes so that it can be read more naturally, and it is also comfortable for the head.
Longer text should be presented in a format that is easy to carry and easy to save so that users can move it to their own best viewing angle. The best way to achieve this is to provide longer texts through objects that can be found in real life, such as in a book.
The key information can be larger and even hide most of the background to remove the spatial reference.
The UI should be part of the story in space and time and should not be an obstacle.
The UI should help to enhance immersion.
Sound effects should be added to add realistic immersion.
Reduce text as much as possible; priority should be given to maintaining immersion.
Extra tips:
Quickly upload your 360° sketches or samples on a mobile VR device for testing to understand the size, readability, location, and interactivity of sketches.
prototype
All new technologies begin in the same way: ideas and prototypes. But the most important thing is that we learn from mistakes. In that disappointing moment, we realized that we did not reach our goal, but at the same time we were baptized with a great deal of knowledge. There are some mistakes that are obvious. You can only allow them to appear once - when you start accepting it as part of the entire creative process, you will laugh at it.
Fiber Optic Patch Panel,Fiber Patch Panel,Fiber Distribution Panel,Optical Patch Panel
Cixi Dani Plastic Products Co.,Ltd , https://www.cxdnplastic.com