Lei Feng Network (search "Lei Feng Net" public number concerned) : This article is translated from " The Art of Minimalism in Mobile App UI Design" - Nick Babich. Translations from "The Nuggets Translation Project", translator edvardhua, proofreader owenlyn, jiaowoyongqi, and Graning.
Design is a user-driven job. As users increasingly prefer a more concise interface, how to eliminate redundant elements and keep the most basic and most important elements is the key to minimalist design. The perfect combination of minimalist design and functionality. Its greatest advantages are minimalist forms of expression, simple lines, generous white space, and simple graphical elements. Even if it is a very complicated content, it will be very concise and capable under such a design. Of course, if you can effectively use these elements.
Minimalist design must be concise and consistent usability. Your interactive system should solve the user's problem with Clear Visual Communication. This is why applications with clean design and high availability are so impressive. Even a simple navigation with minimal design can provide strong interactive features. To do this, you need to pay attention to the following aspects.
| Simple color schemeA simple color scheme can improve the user experience, so correspondingly, too much color will bring negative effects to the user. For beginners, there are some pre-defined standard color schemes that allow you to easily create new color schemes.
Single color scheme. The single color scheme consists of different shades, shades, or color shades of a particular color. Their principle is to create a variety of coordinated colors by modifying the saturation and brightness of a particular color. This color scheme is relatively simple and elegant and does not put too much burden on the eyes.

Blue Single Color Scheme (Source: Smashing Magazine)

Source: Dribbble
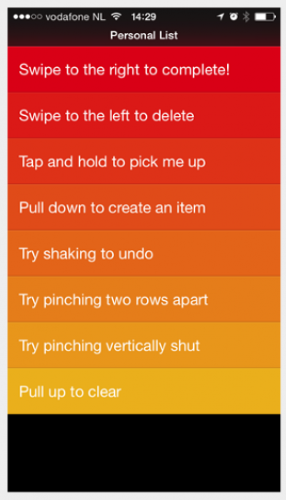
Approximate color scheme. The idea of an approximate color scheme is to take three adjacent colors from the color wheel as a color match. The Clear application Clear uses an approximate color scheme that uses different colors to prioritize tasks or highlight critical tasks. (The top task uses the brightest colors, while the bottom task uses bright, refined colors)

Gradient yellow and orange are also examples of similar color schemes. Source: tuts+

Clear application for iOS platform
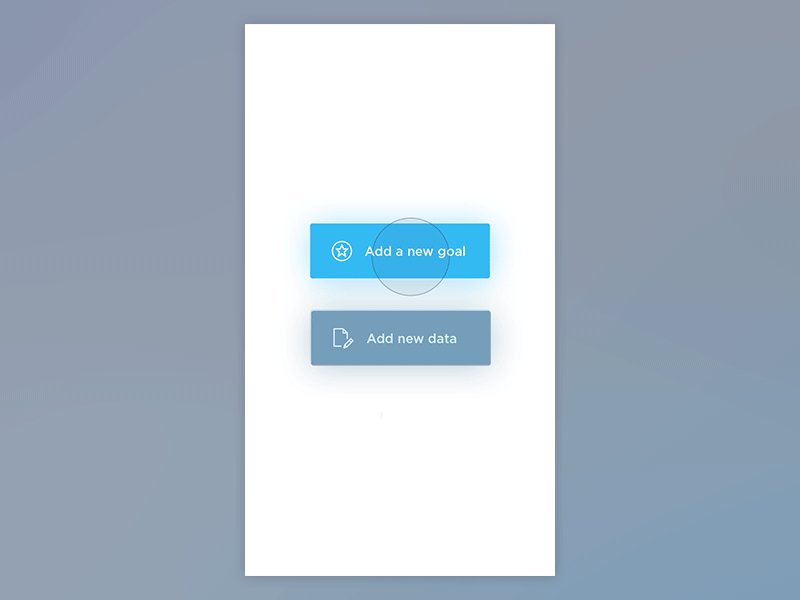
The blurring effect that appears in the minimalist UI design is a very logical thing, it can increase the sense of hierarchy of the UI. If your UI has more than one level, using fuzzy effects will give the user a clear understanding of the relationship between the front and the back of the UI. This also gives the designer a perfect opportunity to design diversified menus and hierarchical effects.
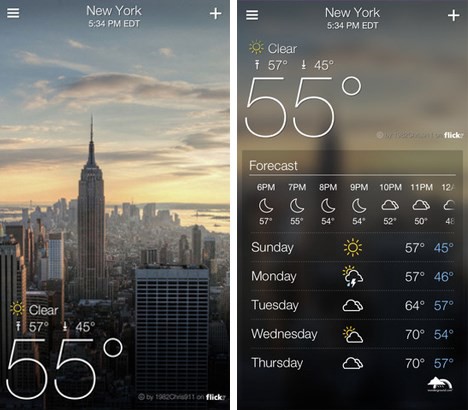
Yahoo Weather shows a picture of the landscape of the current location. If you need to see weather details, you only need to slide it up and it will be displayed immediately. Compared with superimposing a layer on the original page, this method also saves the previous picture as a blurred background, and helps the user to have more intuitive feedback after the operation. And the interaction is extremely natural, and you can easily return to the previous level.

Yahoo Weather on iOS
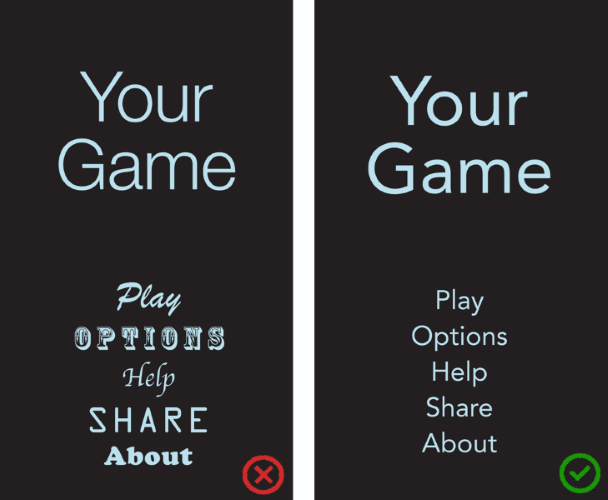
| Only one font is used in an applicationUsing multiple fonts in one application can look messy and sloppy. Reducing the number of fonts on the screen can increase the effect of typesetting. When you are designing an application, you can optimize the layout by changing the font weight, style, size and size instead of changing the font.

Typically, only one type of font source is used in an application: Apple
When choosing a font for the app, choosing the platform's default font may be the safest choice:
Apple uses the San Francisco Family font to provide a platform-wide consistent reading experience (short for SF-UI in iOS 9).
Roboto and Noto are the default fonts for Android and Chrome, respectively.

Reducing the type of font used on the screen can achieve a better typesetting effect. Source: Dribbble
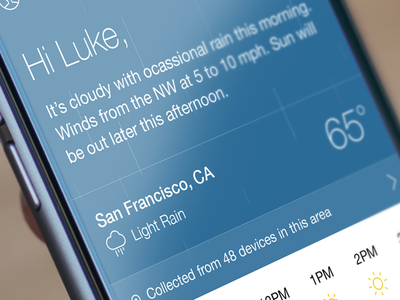
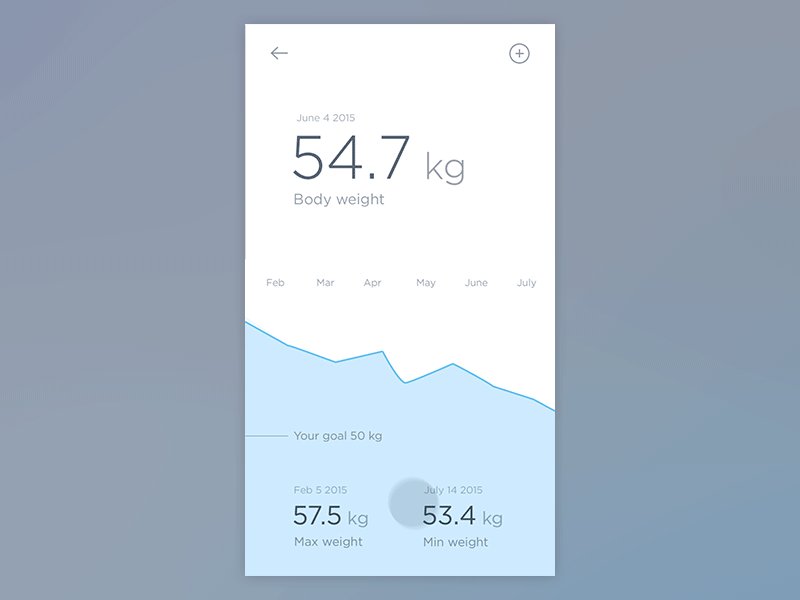
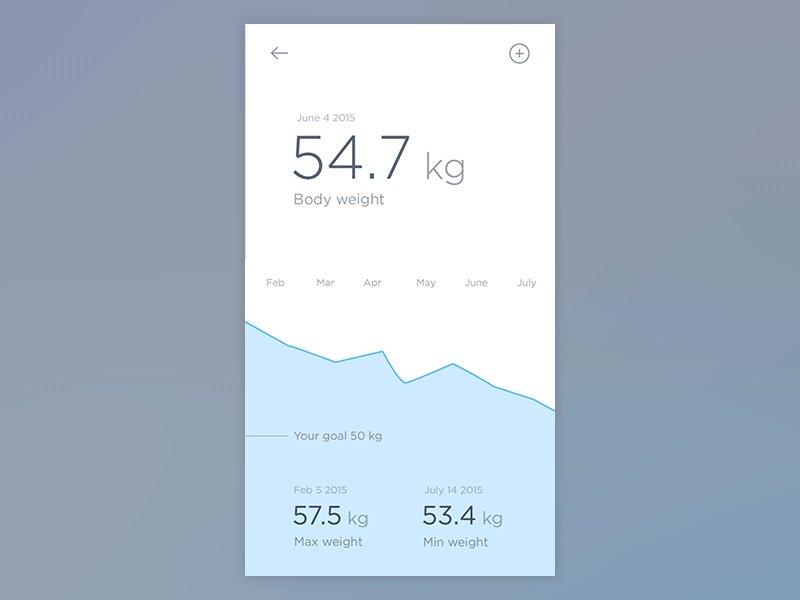
| Visual focus of the dataYou should use large fonts and eye-catching colors to make specific data the visual focus. Neutral colors (black and white gray) are used to display ordinary content, and some parts with operational functions use strong contrasting colors to attract users' attention, thereby giving the user correct guidance and operation.

Bright tones + neutral tones are the easiest to collaborate with, and are one of the most visually appealing solutions.
Source: Smashing Magazine
Enlarged fonts and eye-catching colors can attract users' attention without unnecessary text prompts. At the same time, it also provides a simple and easy information collection experience.

The use of enlarged fonts and pop-up colors in specific areas of the screen can effectively attract the user's attention.
Source: Dribbble
Designers often use lines and split lines to divide the screen into areas and functional categories, but adding too many of these elements will make the UI interface too bloated.
Fewer lines and dividers make our pages look cleaner, modern, and functional. We can use spacing, white space and color blocks to distinguish different elements. Google Calendar is a good example of this. It uses projections to clearly separate two blocks with different contents, instead of simply segmenting them with line segments. Intervals not only provide clear vision but also increase the ease of use of calendar applications.
| Icons: Lines and FillsWe use icons to express a function or content. The icon is a visual language. It should be simple and easy to identify and understand. After iOS 7 many minimalist UIs use lines or filled icons. Let's take a look at the effect of using the line and fill for the same icon.

Clock icon Footage source: icons8
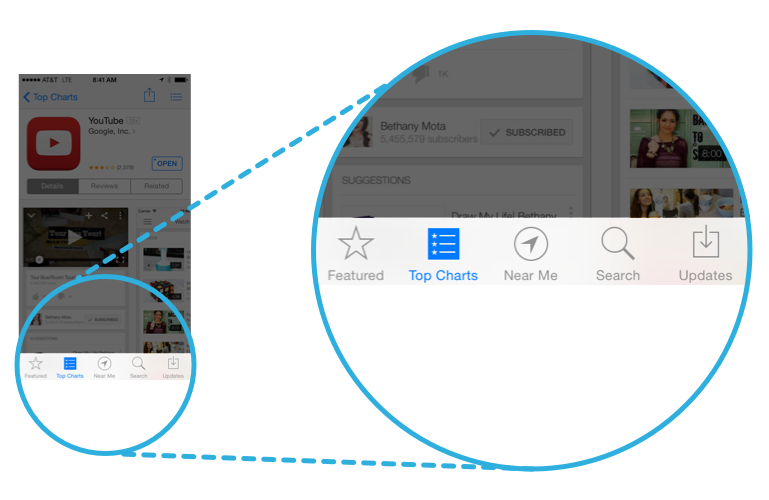
Let's take a look at the icons on the bottom menu bar. This icon is usually used as navigation in the application, so it is very important to indicate the current user's area. We usually use the highlight icon to indicate the current user's selected area. At this time, the gray linear icon is indicated as unselected. This way our bottom menu bar is intuitive.

The bottom of the apple store navigation source: viget
| SummarySimple UI and design techniques are the key to good design, but minimalist design is not designed in itself. Our ultimate goal is to simplify the UI while ensuring the integrity and high availability of the features. Simple process, clear visual communication and combination with design to create a seamless interactive experience are the most important.
Lei Feng Net Note: Reprinted please contact us to authorize, and retain the source and author, may not delete the content.
ZOOKE provides you with safe and reliable connector products, with 4.2 spacing products providing more possibilities for limited space and creating more value for the research and development and production of terminal products.
4.20 wire to board connectors,4.2 connectors,ZOOKE connectors
Zooke Connectors Co., Ltd. , https://www.zookeconnector.com